LINE登録画像を育成しましょう。
画像条件の確認をしましょう。
|
スタンプ数 |
40個 |
|---|---|
| サイズ | 横370×縦320ピクセル |
| 形式 | PNG画像 |
アニメーションスタンプのAPNGファイル画像サイズは、 横320×縦270px以内です。
スタンプをトリミング(サイズ調整)しましょう。
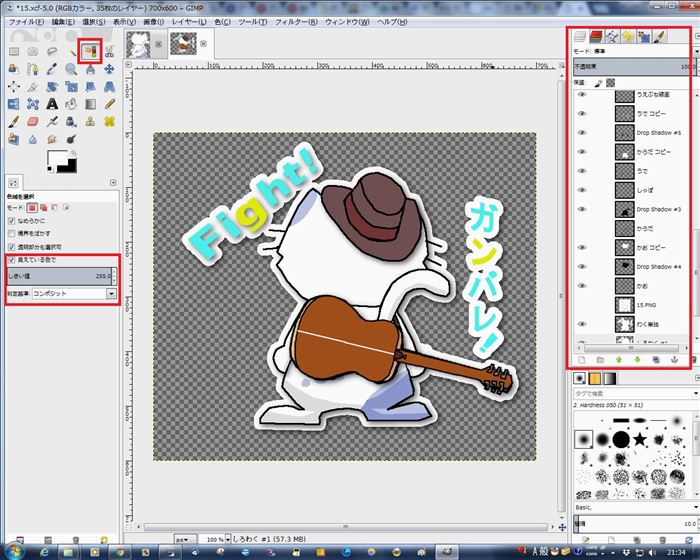
必要なレイヤーのみを表示させましょう。
背景以外の色塗りレイヤーかげレイヤーわくレイヤーなど
色域の選択ツールの設定で見えている色でにチェック、しきい値は255にしましょう。

イラストをクリックして選択しましょう。
波線が出て選択されます。
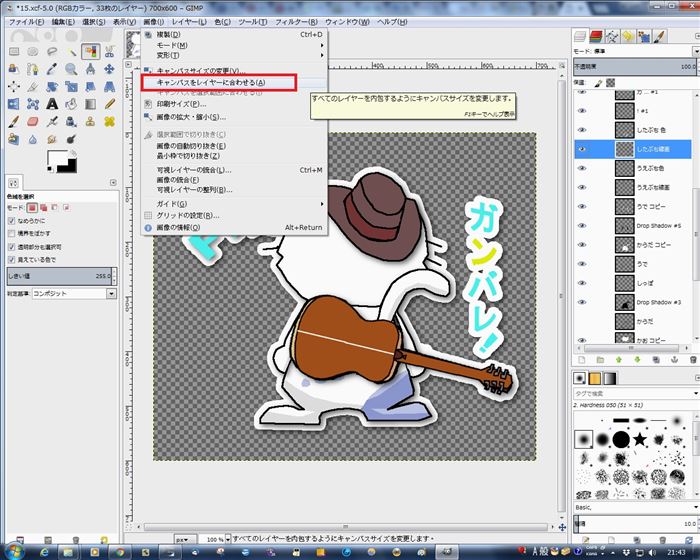
画像 → キャンパスを選択範囲に合わせるをクリックしましょう。

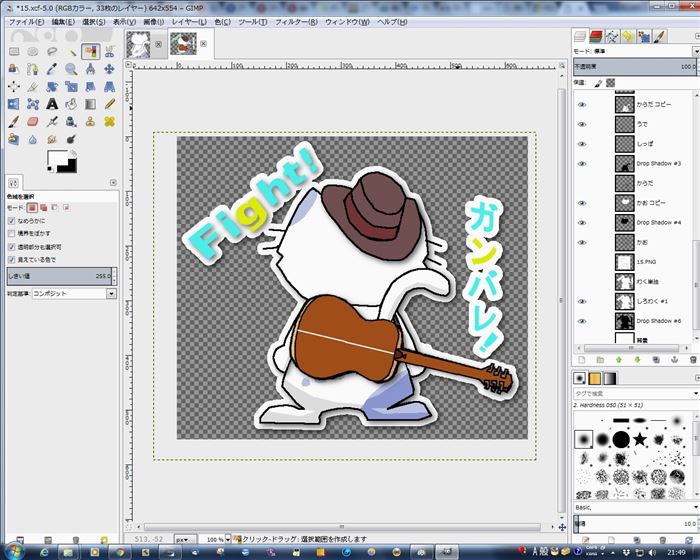
するとトリミングされてレイヤーの幅が必要最小限になります。

スタンプサイズの調整と余白をつけましょう。
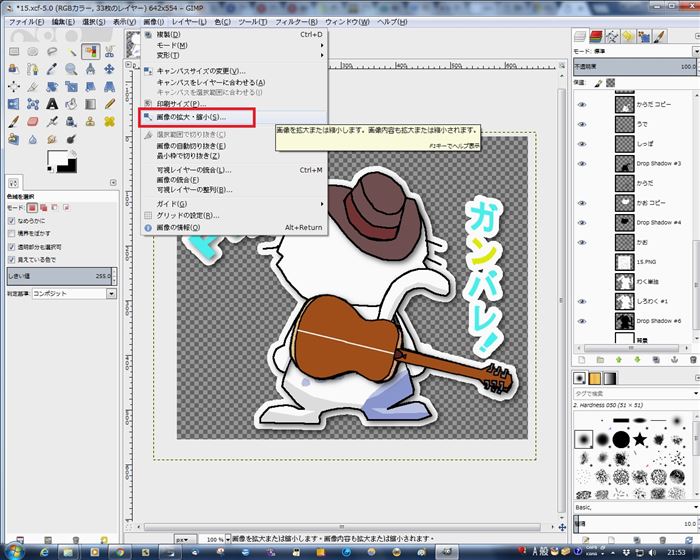
画像の大きさを調整します。
現在は2倍のサイズになっていますので1/2サイズに縮小します。
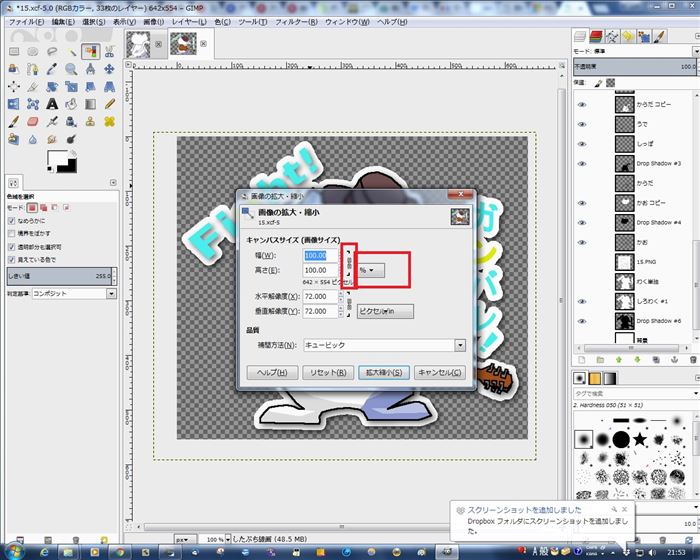
画像 → 画像の拡大・縮小をクリックしましょう。

幅、高さの右にあるピクセルをパーセント(percent)に変更してください。
鎖はつなげたままです。

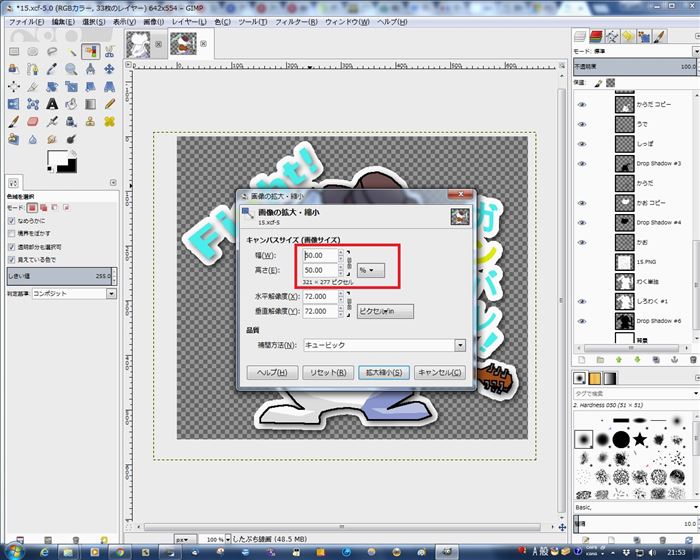
幅、高さを50に変更して拡大・縮小をクリックしてください。


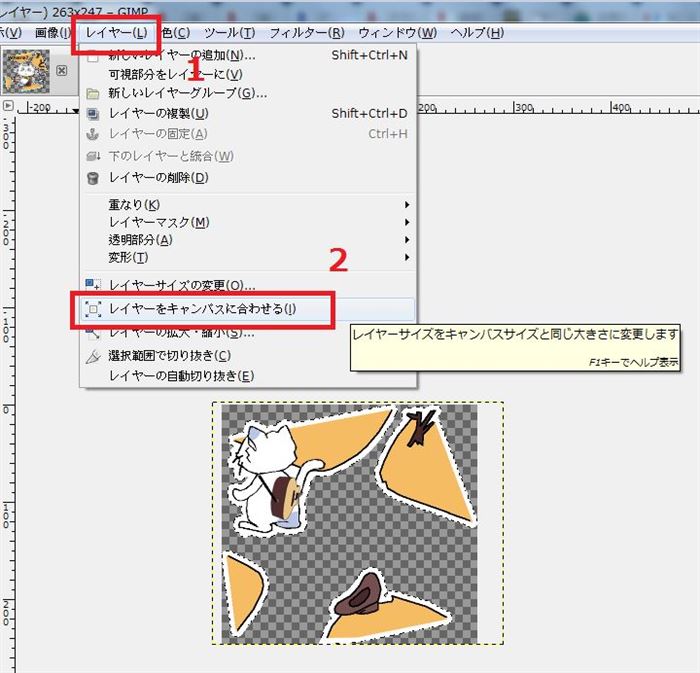
レイヤーと点線の枠が合っていない場合があります。

レイヤー → レイヤーをキャンパスに合わせる をクリックします。



スタンプに余白をつけましょう。
上下左右に10ピクセルずつ余白を取ります。
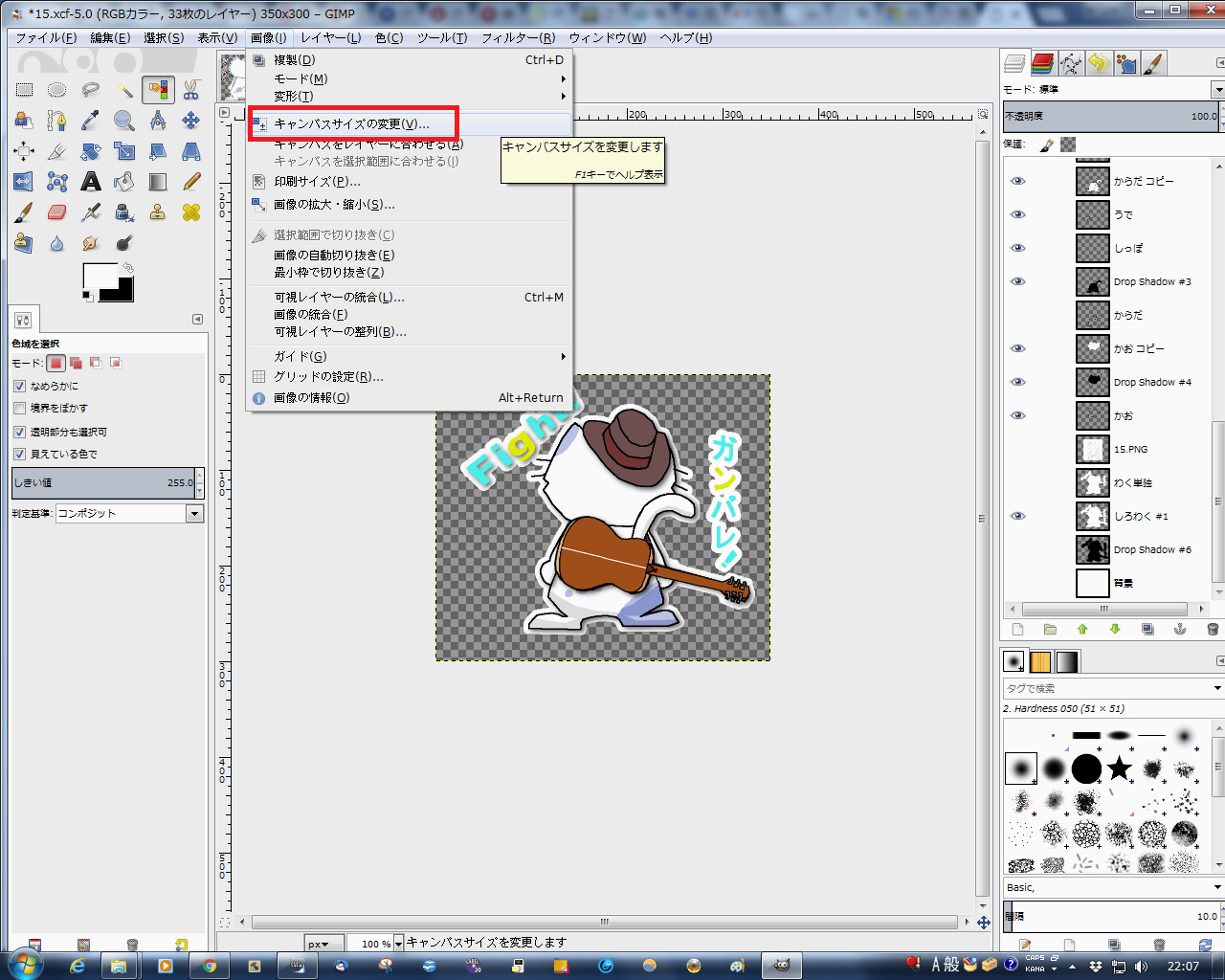
画像 → キャンパスサイズの変更をクリックしてください。

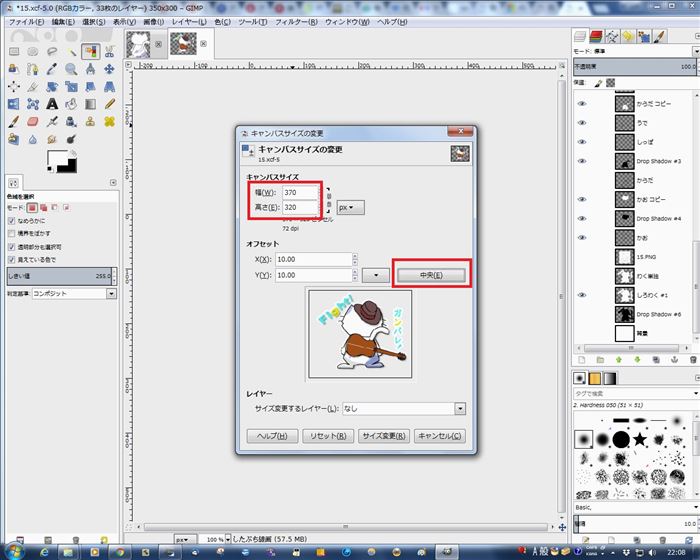
幅、高さの横にある鎖をはずします。

どちらも20ずつ足した値を入力してください。
ここでは 幅 350 高さ 300 → 幅 370 高さ 320 に変更しました。
このとき奇数になる場合は1足して必ず偶数になるようにしてください。
オフセットのエリアにある中央ボタンをクリックしてください。
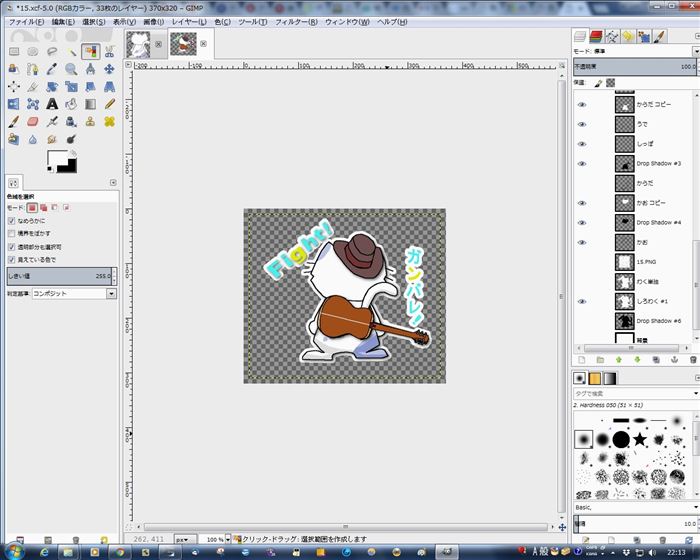
画像が中央に移動します。
サイズ変更をクリックしてください。

PNG画像として保存しましょう。
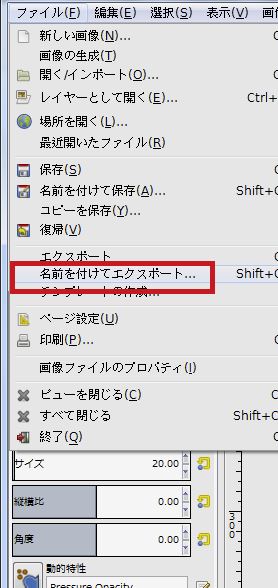
ファイル

名前をつけてエクスポートをクリックしましょう。


PNG画像フォルダー選択

名前を01.pngとして保存します。
この繰り返し作業で01.png〜40.pngまで作ってください。

エクスポートをクリックしてください。
